
By signing in, you agree to 古古的後端筆記's terms of service and privacy policy.
哈囉大家好,我是古古。
在前一篇文章中,我們先介紹了 Spring MVC 的用途是什麼,先讓大家對 Spring MVC 有一個簡單的認識。
不過在我們開始介紹 Spring MVC 之前,會需要大家先對前後端溝通的協議有一些基本的認識,因此這篇文章,我們就會先來介紹前後端溝通最基礎的部分,也就是「Http 協議」。
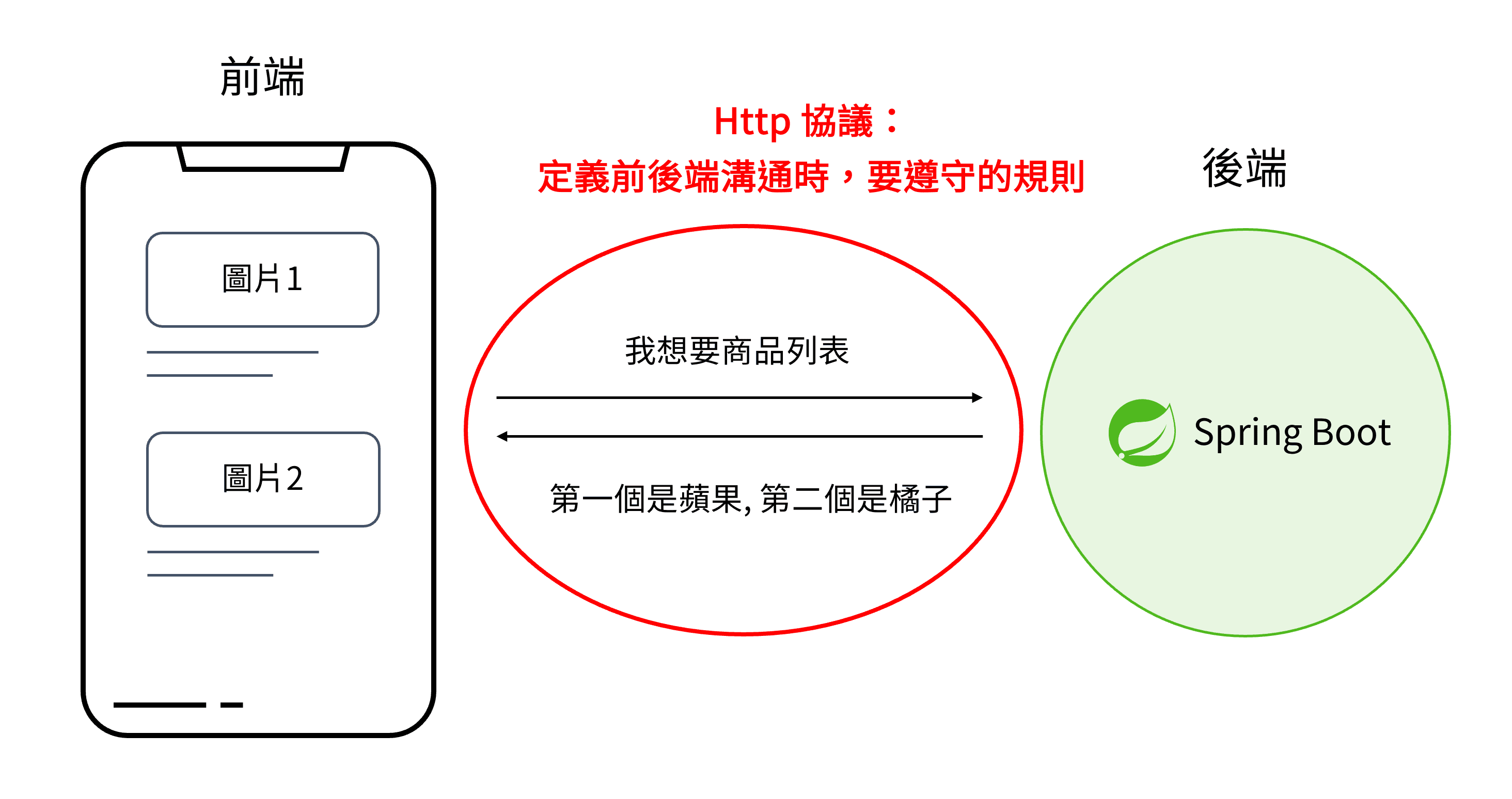
所謂的「Http 協議」,就是「負責去規定資料的傳輸格式,讓前端和後端能夠有效的進行資料溝通」,所以換句話說,Http 協議就是訂定規則的裁判,只要前後端想要透過 Http 協議溝通,那就必須得按照 Http 協議的規則來走。

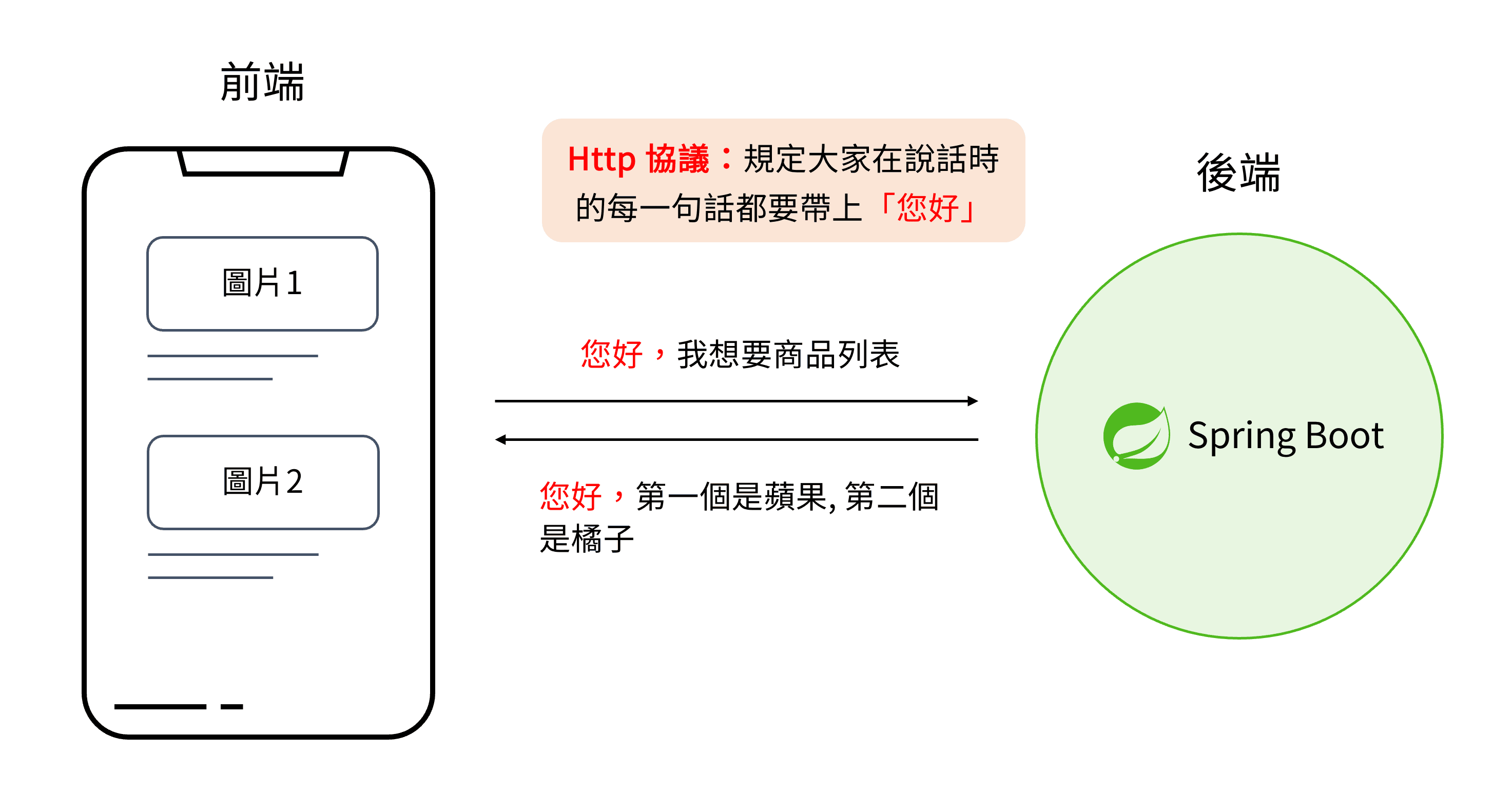
舉例來說,像是 Http 協議可能會規定,當前後端在溝通時,每一句話都要加上「您好」,所以前後端的溝通就會變成這樣:

所以 Http 協議的用途,就是去「規範前後端溝通的格式」,因此前後端在溝通時,就會照著 Http 協議所定義的格式走,這樣子就可以讓前後端溝通的格式變得更規範,進而提升溝通效率了!
大概了解了 Http 協議的概念之後,接著我們可以回頭來看一下 Http 協議的定義。
所謂的「Http 協議」,就是「負責去規定資料的傳輸格式,讓前端和後端能夠有效的進行資料溝通」,因此前後端就必須要按照 Http 協議的規定,去傳輸資料給對方。
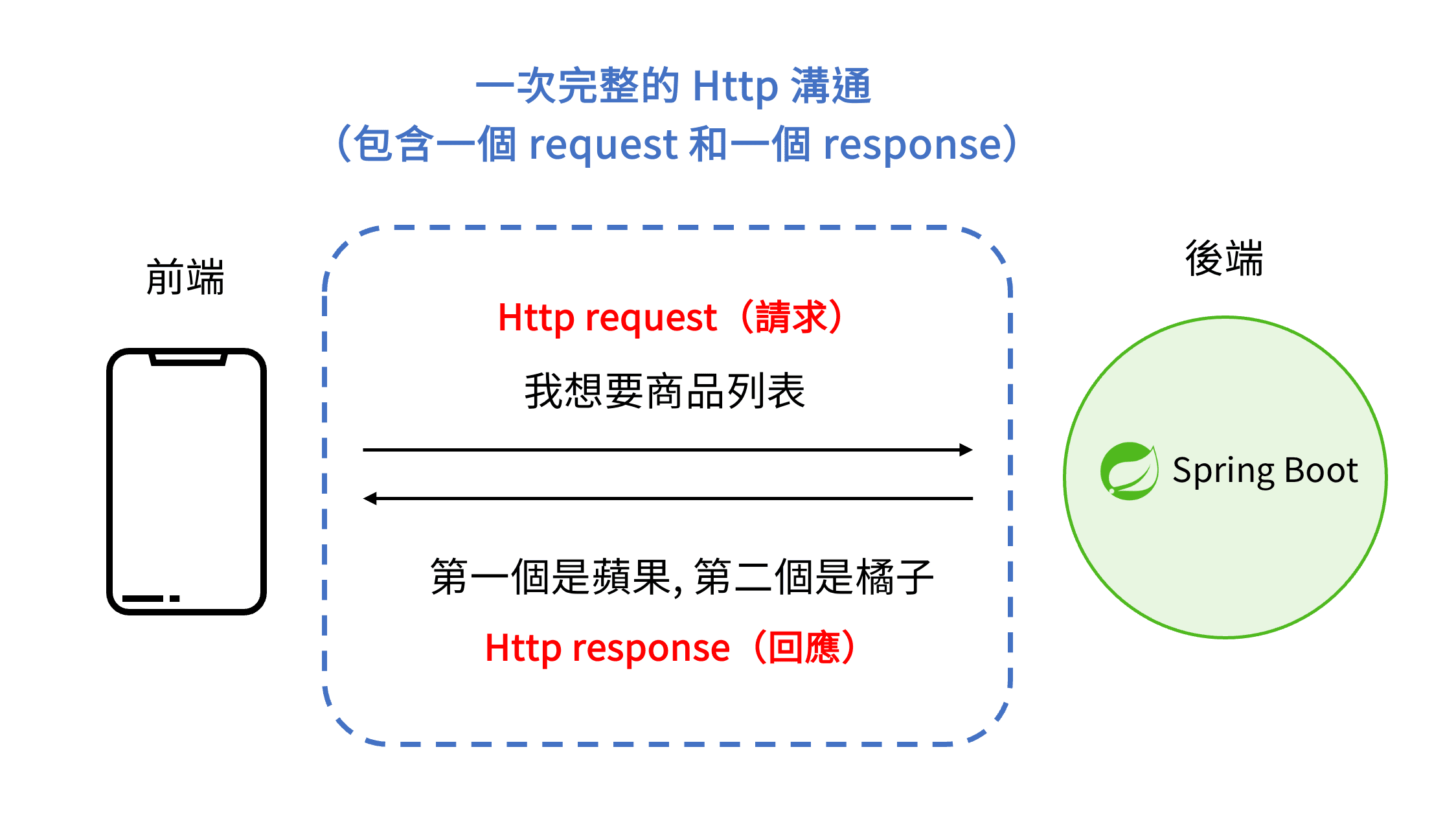
而在 Http 協議中,可以分為 「Http Request(請求)」 和 「Http Response(回應)」 兩個部分,而一個 Http request 加上一個 Http response,就可以組合成一次完整的 Http 溝通。
舉例來說:
而「一個 Http request + 一個 Http response」,就構成了一次完整的 Http 溝通,所以換句話說的話,就是前後端之間有來有往,這樣子就是一次完整的 Http 溝通了。

當大家了解了 Http request 和 Http response 之間的運作邏輯之後,接著我們就可以詳細的來介紹一下,有關 Http request 和 Http response 的格式規範了!
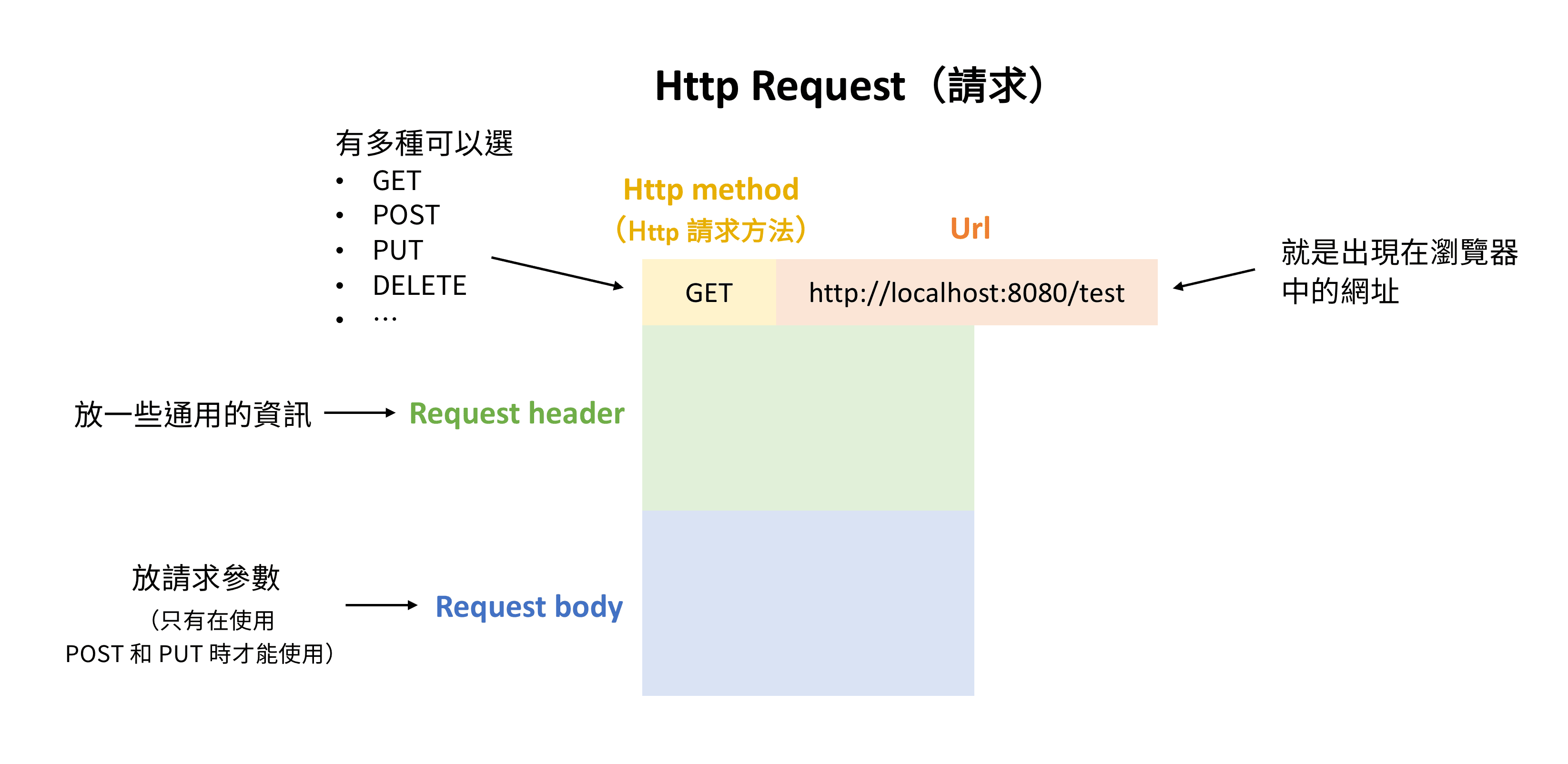
在一個 Http request 中,可以分成四個部分,分別是:
以下我們就分別來介紹一下,每個部分所代表的含義是什麼。

Http method 所表示的,是這個 Http request 所使用的 「請求方法」。
Http method 有多種值可以選,像是常用的有 GET、POST、PUT、DELETE……等等,不同的請求方法會有不同的特性。
在後續的文章中,我們會再對常見的兩個 Http method:GET 和 POST,進行更完整的介紹。
Url 所表示的,其實就是這個網站的網址,也就是會出現在瀏覽器上方網址列中的那一串文字。

Request header 主要是放一些請求時的通用資訊,這部分相對比較進階,所以大家可以先略過這部分沒關係。
Request body 的用途,是用來 「傳遞請求的參數」,並且只有在使用 POST 或是 PUT 這類的請求方法時,才可以使用 request body 來傳遞參數。
這部分一樣是會在後續的文章中做更詳細的介紹,所以大家這邊只要先有個概念就可以了。
看完了 Http request 的格式之後,接著我們也可以來看一下 Http response 的格式。
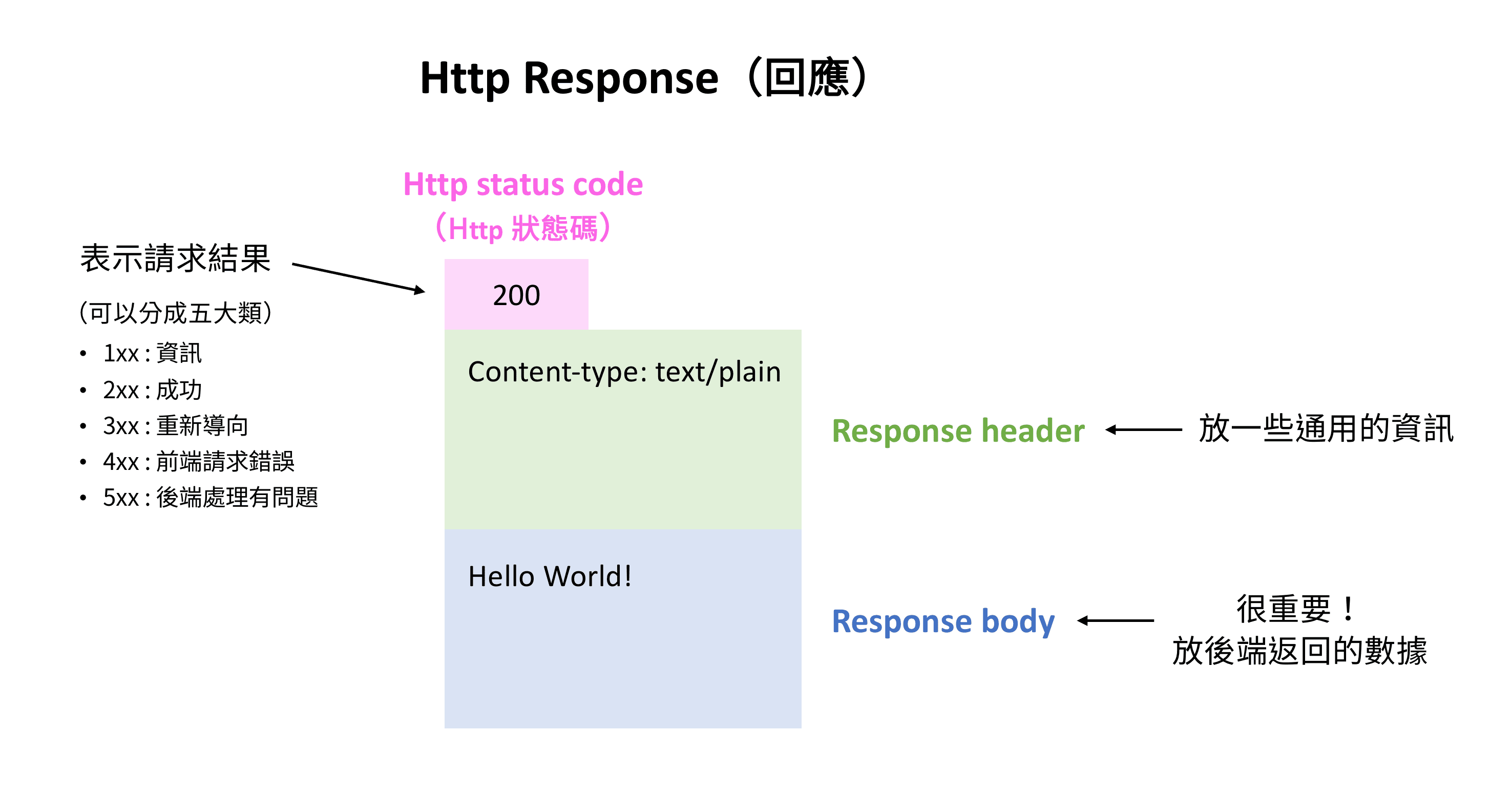
在一個 Http response 裡面,則是會分成三個部分,分別是:
以下也是來針對每一個部分,介紹他們所代表的含義是什麼。

Http status code 的中文翻譯為「Http 狀態碼」,用途是表達「這一次 Http 請求的結果為何」。
譬如說在這次的 Http status code 裡面,如果顯示的是「成功」的狀態碼的話,那就表示這一次 Http 請求成功了;相反的,如果 Http status code 呈現的是「失敗」的狀態碼的話,那就表示這一次的 Http 請求失敗了。
因此大家可以把這個 Http status code,想像成是一個 「快速確認次 Http 請求是成功還是失敗」 的依據,透過 Http status code,我們就可以快速的判斷這一次的 Http 請求到底是成功還是失敗,進而去執行後續的處理了。
有關 Http status code 中常見的狀態碼,我們一樣是會在後續的文章中做更詳細的介紹,所以大家一樣先有個概念即可。
Response header 和上面的 Request header 類似,都是放一些通用的資訊,因為他也是屬於比較進階的部分,因此大家也是可以先略過這部分沒關係。
Response body 可以說是在 Http response 中最重要的部分!在 Response body 中所放的,就是「後端要回傳給前端的數據」。
因此當前端收到了一個 Http response 時,如果這一次的請求是成功的話,前端就會去取得 Response body 中的數據,並且前端會將這些數據,去和前端的排版設計結合在一起,最終就可以呈現完整的網頁給使用者了!
有關 Response body 的部分,我們也是會在後續的文章中詳細介紹他的用法,因此大家現在只要先知道 Response body 很重要就可以了。
了解了 Http request(Http 請求)和 Http response(Http 回應)的格式之後,接著我們也可以實際到 API Tester 中,來練習一下要如何發起一個 Http request。
補充:此處提到的 API Tester,指的就是我們當初在 Day 2 - 開發環境安裝(Mac 版) 和 Day 3 - 開發環境安裝(Windows 版) 的文章中,有去安裝的 Chrome 擴充功能 Talend API Tester。本系列文後續也都會以 API Tester 來簡稱此擴充功能。
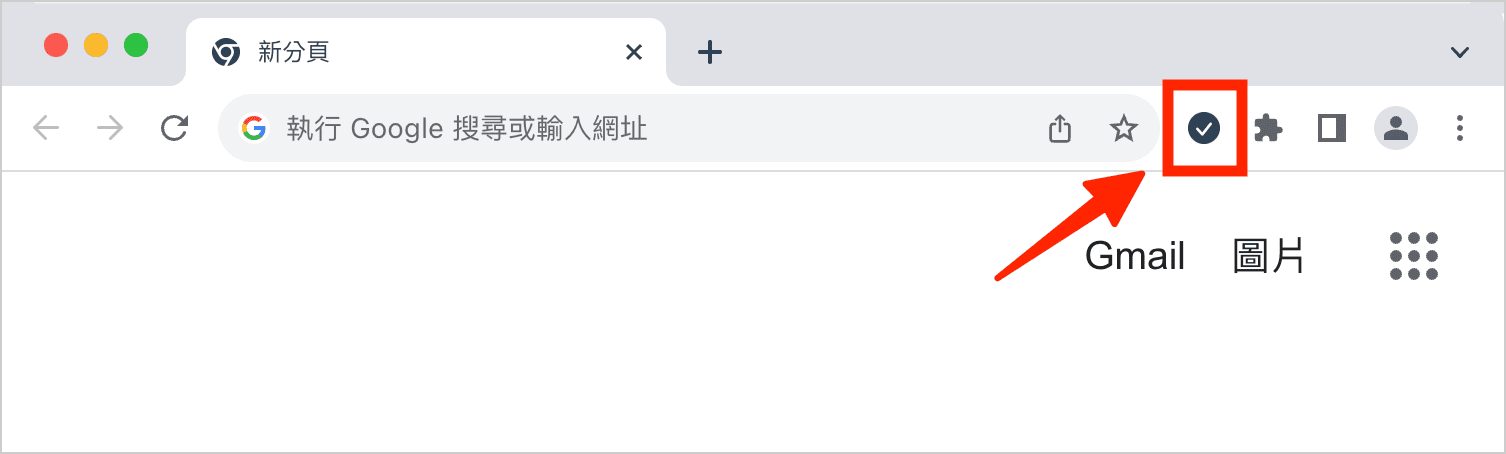
首先大家可以先打開 Google 瀏覽器,然後點擊右上角的圖示,就可以開啟之前安裝的 Chrome 擴充功能 - API Tester。

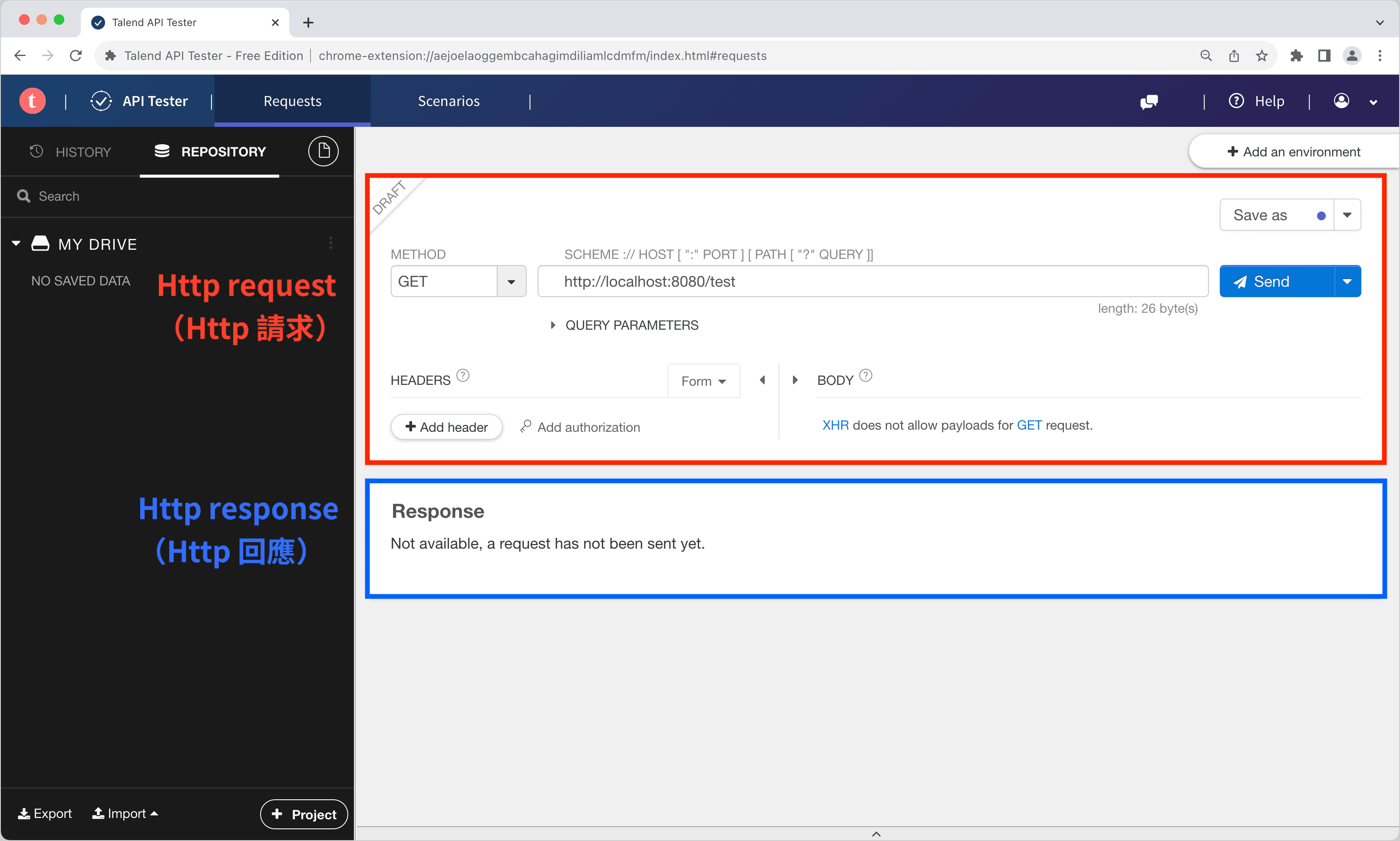
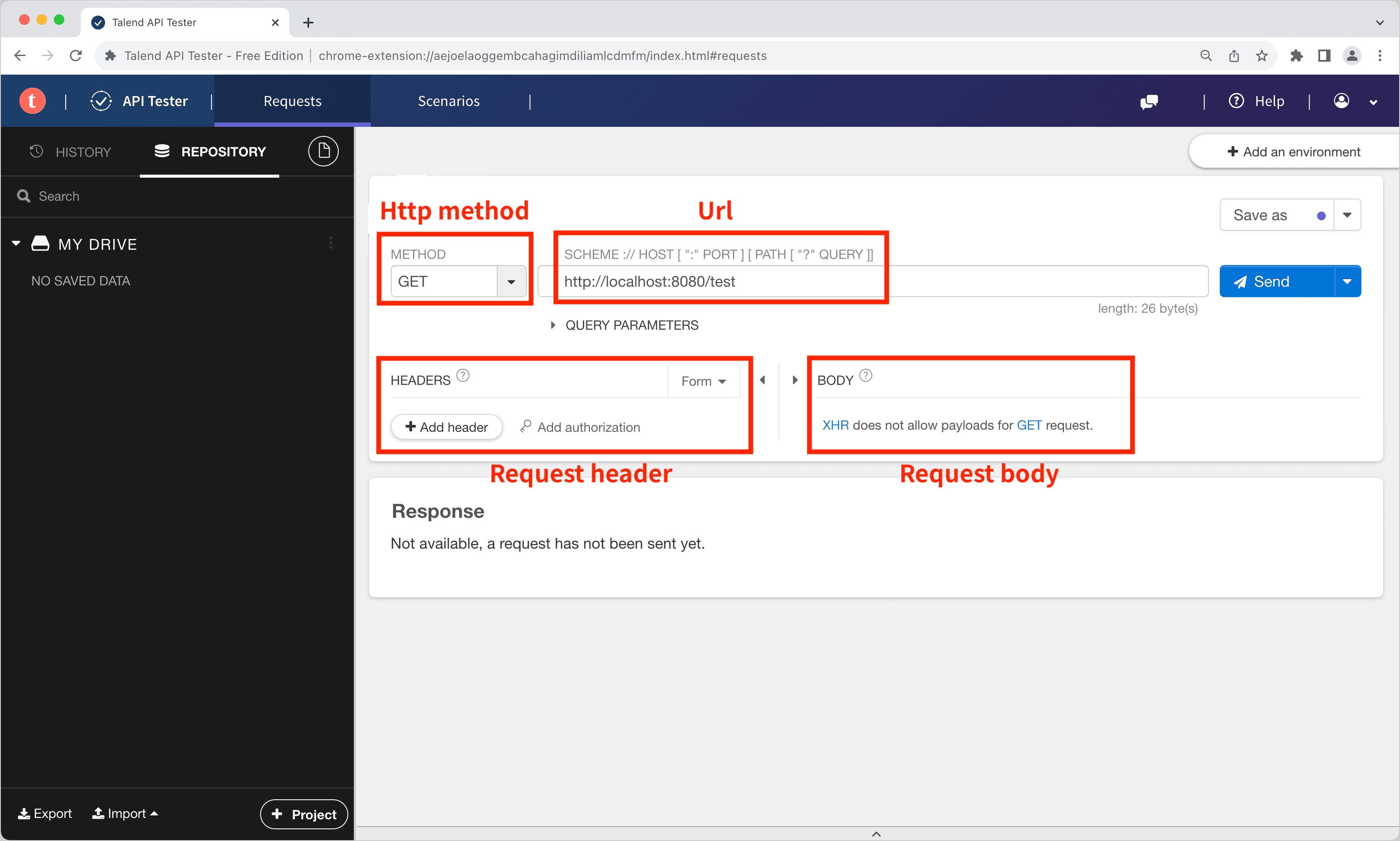
打開 API Tester 之後,會看到下圖中的畫面:

其中上方是 Http request 的區域,也就是填上請求的參數、url…等等的資訊。
而下方則是 Http response 的區域,這裡就會呈現後端所回傳的返回值。
因此我們之後就會透過這個 API Tester 的介面,查看當前 Http request 的參數設定是什麼、以及 Http response 所回傳的內容又是什麼了。
在 API Tester 中,上方的 Http request 裡的每一個部分,都可以對應到我們剛剛所介紹到的 Http request 的格式,也就是:

而此處大家可以先在 Http method 的部分選擇 GET,然後在 url 的部分填上下列的值 http://localhost:8080/test,這樣子就完成一個最簡單的 Http request 了!
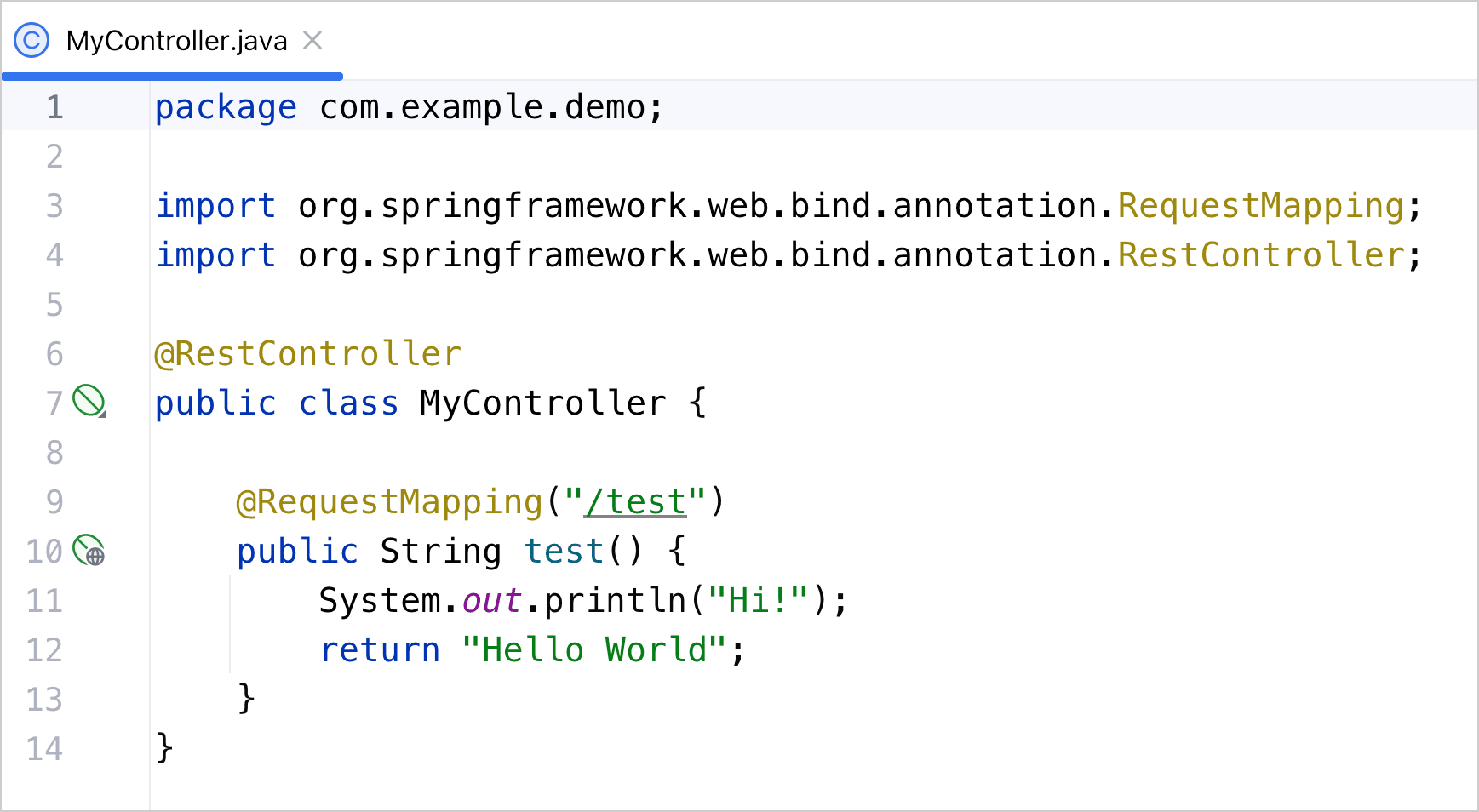
填寫好請求參數之後,接著我們可以回到 Spring Boot 程式中,並且將 MyController 中的程式改寫成下面這樣:
@RestController
public class MyController {
@RequestMapping("/test")
public String test() {
System.out.println("Hi!");
return "Hello World";
}
}

補充:在前面文章中所練習的 HpPrinter、Printer、MyAspect…等等的程式,在後續的文章中就不會再使用到了,因此大家可以刪除這些程式,專注在 MyController 的開發上即可(在 Spring MVC 的部分中,我們會頻繁的修改 MyController 中的程式,練習如何和前端溝通)。
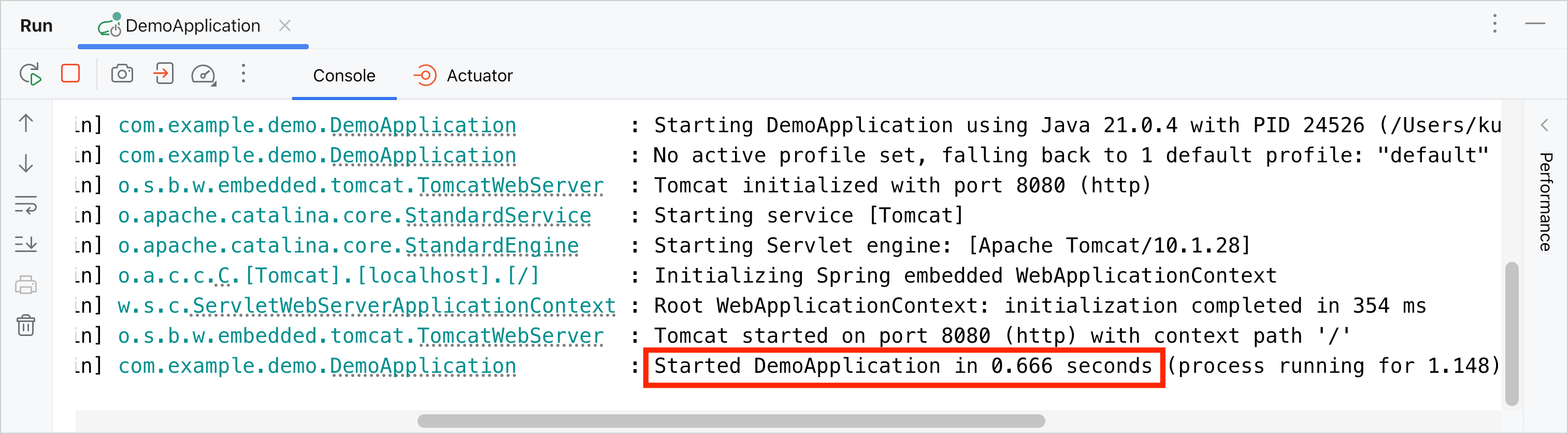
修改好 MyController 中的程式之後,接著就可以運行起 Spring Boot 程式,來看一下效果。此時當右下角出現了「Started DemoApplication in 0.666 seconds」時,就表示 Spring Boot 程式運行成功了。

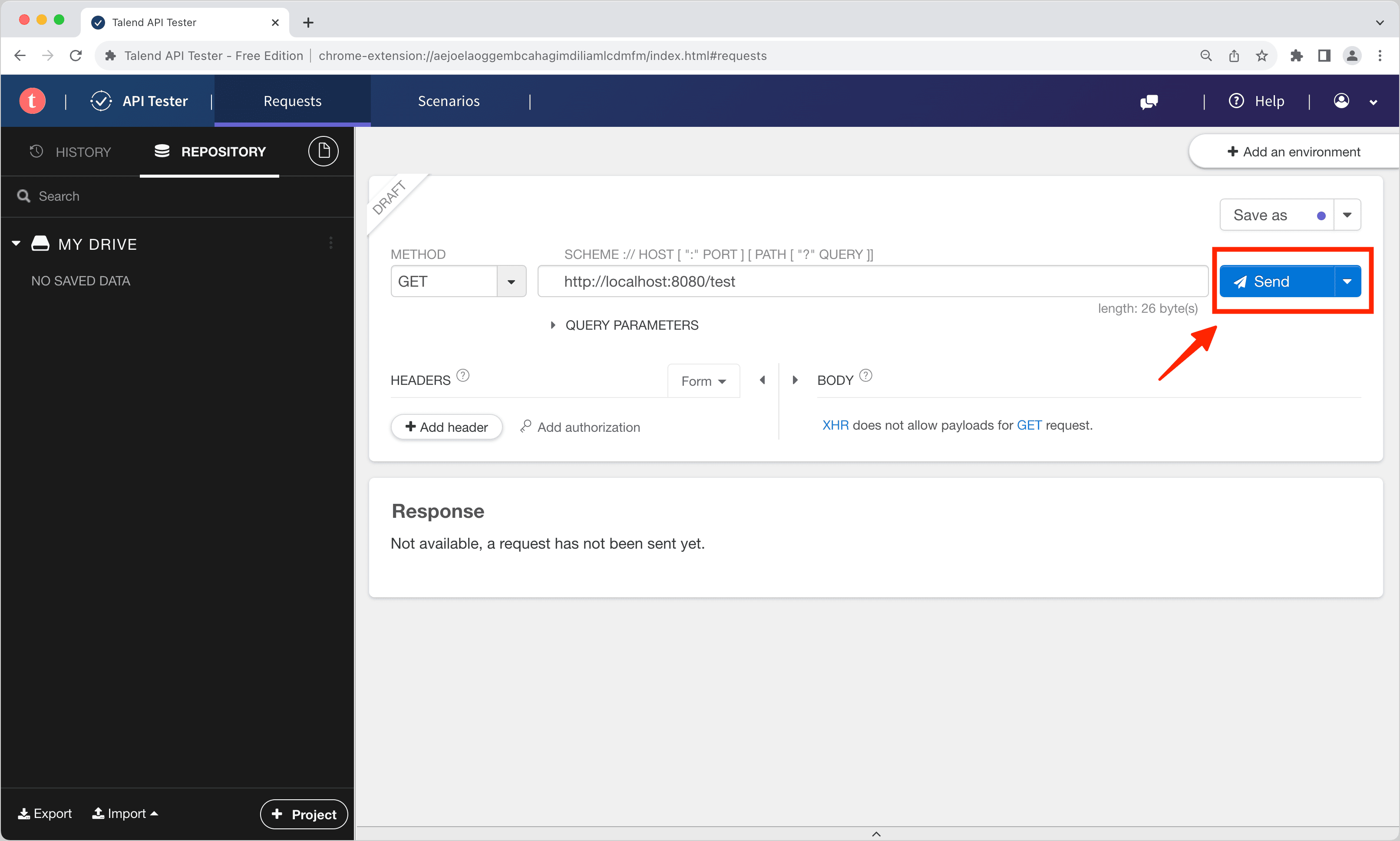
當 Spring Boot 程式運行成功之後,接著我們可以回到 API Tester 中,然後去點擊右側的「Send」按鈕,這樣子就可以去發起一個 Http request(Http 請求),去請求我們剛剛所實作的後端 Spring Boot 程式了。

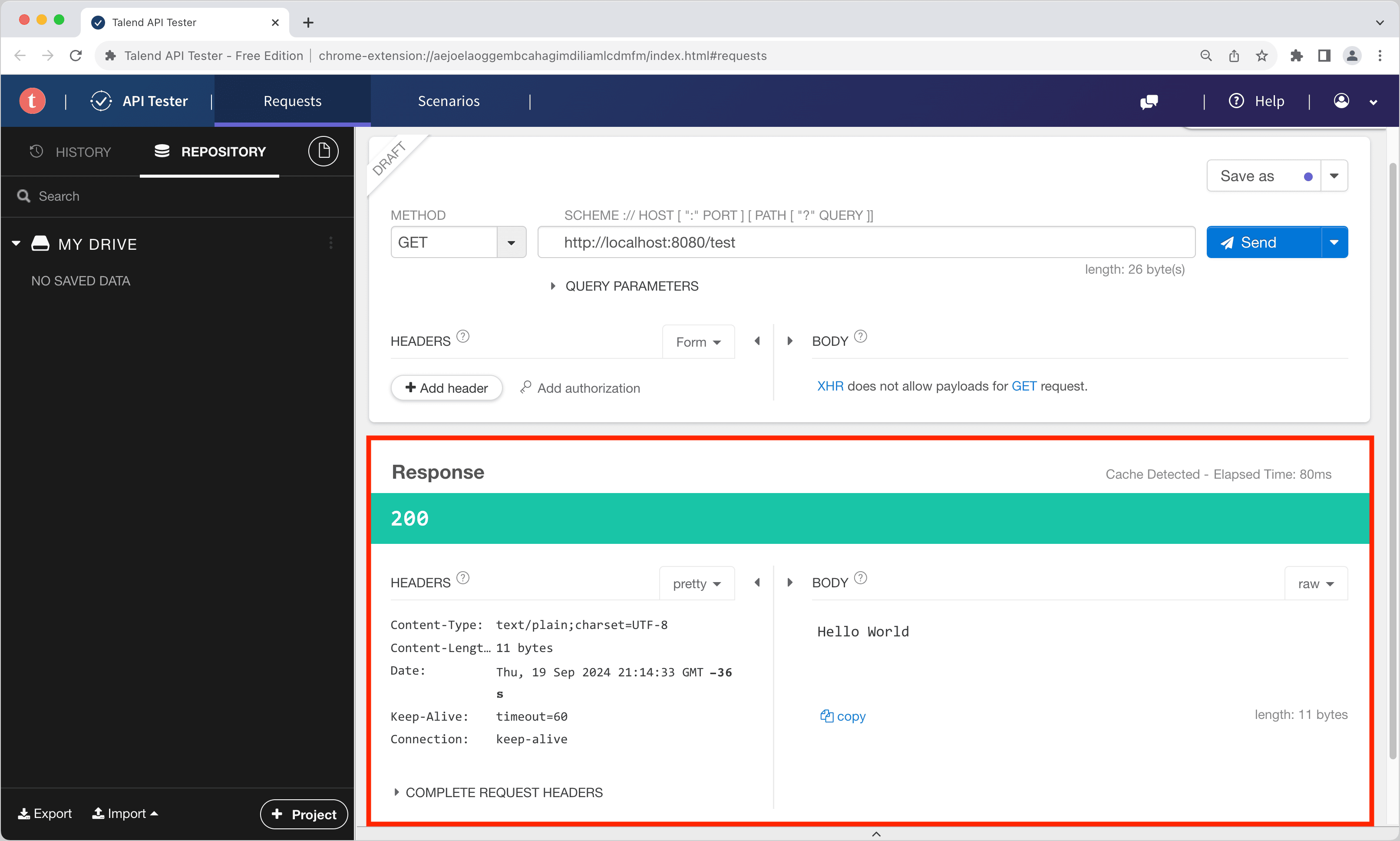
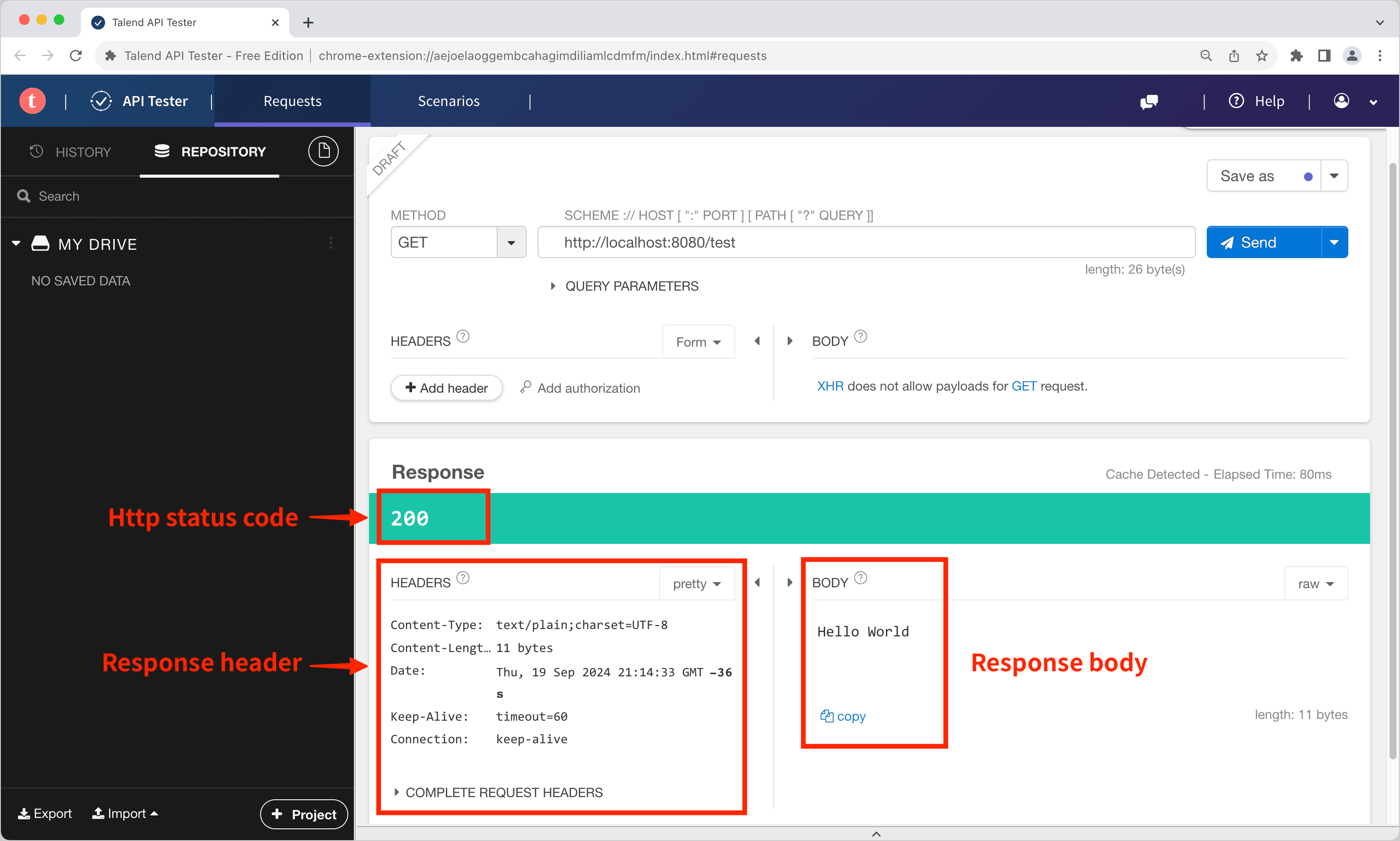
當大家按下「Send」按鈕之後,此時在下面的 Response 的區塊中,就會呈現後端 Spring Boot 程式所返回的結果。

並且在這個 Response 的區塊中,裡面的每一個部分,也可以對應到我們剛剛所介紹的 Http response 的格式,也就是:

所以像是在這一次的 Http response 中,他的 http status code 的值就呈現了 200,而 200 就是表示「請求成功」的意思,因此我們就可以透過這個 Http status code,快速知道這一次的 Http 請求是成功的。
而當請求結果為成功時,後端就會將返回的數據放在 Response body 裡面,提供給前端去存取。所以在上圖中也可以看到,Spring Boot 程式就將返回值「Hello World」呈現在 Response body 中。
所以透過上述的練習,現在我們就可以成功的使用 API Tester,去發起一個 Http request,並且取得成功的取得後端 Spring Boot 程式所返回的 Http response 了,讚!
補充:在後面的文章中,我們也會反覆的使用這個 API Tester 工具,去模擬前端所發起的 Http request,練習如何和後端的 Spring Boot 程式互動,因此建議大家在這裡也可以先熟悉一下 API Tester 的用法。
除了上述所介紹的 API Tester 之外,其實市面上也是有很多其他的工具,像是 Postman、Insomnia、curl…等等,都可以去發起一個 Http request 的。
不過這些發起 Http request 的工具,其實他們的底層邏輯都是一樣的,就都是去遵守了 Http 協議所規定的 request 和 response 的格式,因此才能夠正常的去發起一個 Http request。
所以換句話說,只要我們好好的遵守 Http 協議所規定的 request 和 response 的格式,將來不管大家使用的是 API Tester、Postman 或是其他的工具,都是可以達到一樣的效果的!!差別只在於這些工具所提供的 UI 介面不同、以及一些獨家的進階的功能會不一樣而已,但是通用的邏輯部分是一模一樣的!
所以大家在練習工具的用法時,一定要記得,他們其實都只是去遵守 Http 協議的規定而已,因此了解 Http 協議中的 request 和 response 的格式規範,可以說是非常非常的重要!
這篇文章我們先介紹了什麼是 Http 協議,並且分別介紹了 Http request 和 Http response 的格式規範,讓大家對 Http 協議有更多的認識。
在大家了解了 Http 協議的基本概念之後,下一篇文章我們就會接著來介紹 Spring MVC 中的常用註解:@RequestMapping,了解要如何透過 @RequestMapping,將 url 路徑對應到 Spring Boot 的程式中,那我們就下一篇文章見啦!
補充:本文是擷取自我開設的線上課程 Java 工程師必備!Spring Boot 零基礎入門 的內容,如果你想了解更多的 Spring Boot 的用法,歡迎參考課程簡介 (輸入折扣碼「HH202601KU」即可享 83 折優惠 )。