
By signing in, you agree to 古古的後端筆記's terms of service and privacy policy.
相信大家在準備面試時,常常會遇到一題是「在瀏覽器中輸入 URL 會發生什麼事?」,而這背後其實就和 DNS 息息相關。
因此這篇文章我們就來介紹一下,到底在瀏覽器中按下 URL 會發生什麼事,以及其背後的 DNS 原理吧!
所謂的 DNS,全稱是 Domain Name System(好像沒有中文翻譯),DNS 的用途在於「查詢某個域名的 IP 位置為何」,這個聽起來可能有點抽象,所以接下來我們就透過例子來了解一下 DNS 的用途到底是什麼。
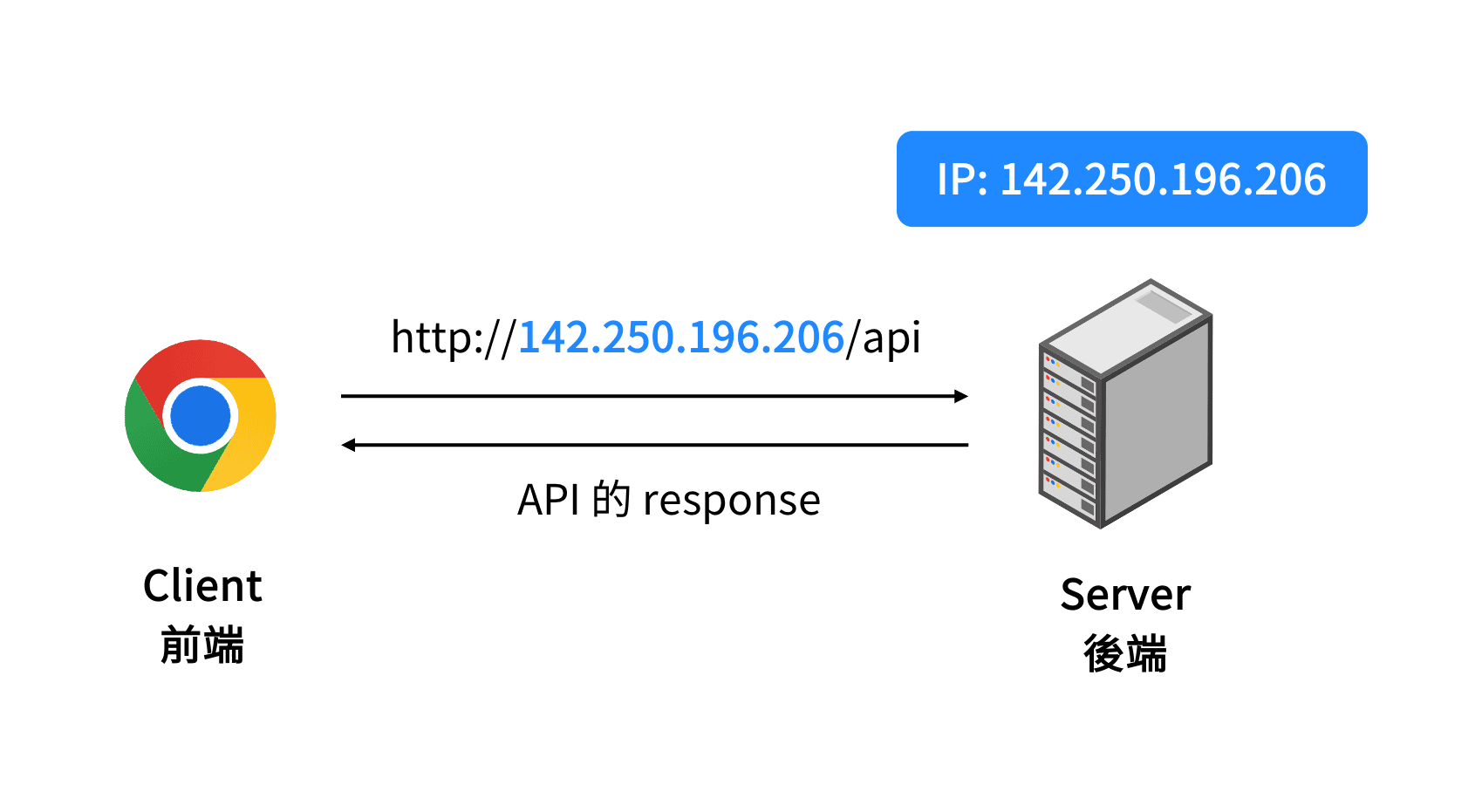
首先回到最最最古老的年代,其實當我們運行一台 Server 起來時,這台 Server 擁有的只有 IP 位置而已,譬如說某一台 Server 就會運行在 142.250.196.206 這個 IP 上面,因此當前端想要 call 後端的 api 時,前端就是要 call http://142.250.196.206:80/api ,就可以訪問這台 Server 上所運行的後端程式了。

所以到這裡要先掌握一個重點,就是 「前後端之間溝通,只需要知道對方的 IP 位置即可」,只要知道對方的 IP 位置,前端就可以直接去 call 該 IP 上所運行的 Server,去請求後端的數據了。
不過,雖然對於前後端來說,他們彼此之只要知道對方的 IP 就可以進行溝通,但是對於使用者而言,要記住這麼長一串的 IP 地址可是很累人的啊!!譬如上方所提到的 IP 例子 142.250.196.206,要記住這麼長一串 IP 位置是很痛苦的。
但是如果我們能把這個 IP 位置,轉換成「一個簡單好記的英文單字」,這樣子是不是會更方便記憶?譬如說我們將 142.250.196.206 轉換為 google.com,google.com 總是比一串數字來的好記多了對吧!!也因為如此,DNS 就被發明出來了!!!
大家可以把 DNS 想像成是一張很大很大的 table,他裡面會儲存 域名:IP位置 的一一對應,所以以上面的例子來說,就可以在 DNS 這張 table 中插入一筆 google.com 和 142.250.196.206 的對應關係。
| 域名 | IP |
|---|---|
| google.com | 142.250.196.206 |
| … | … |
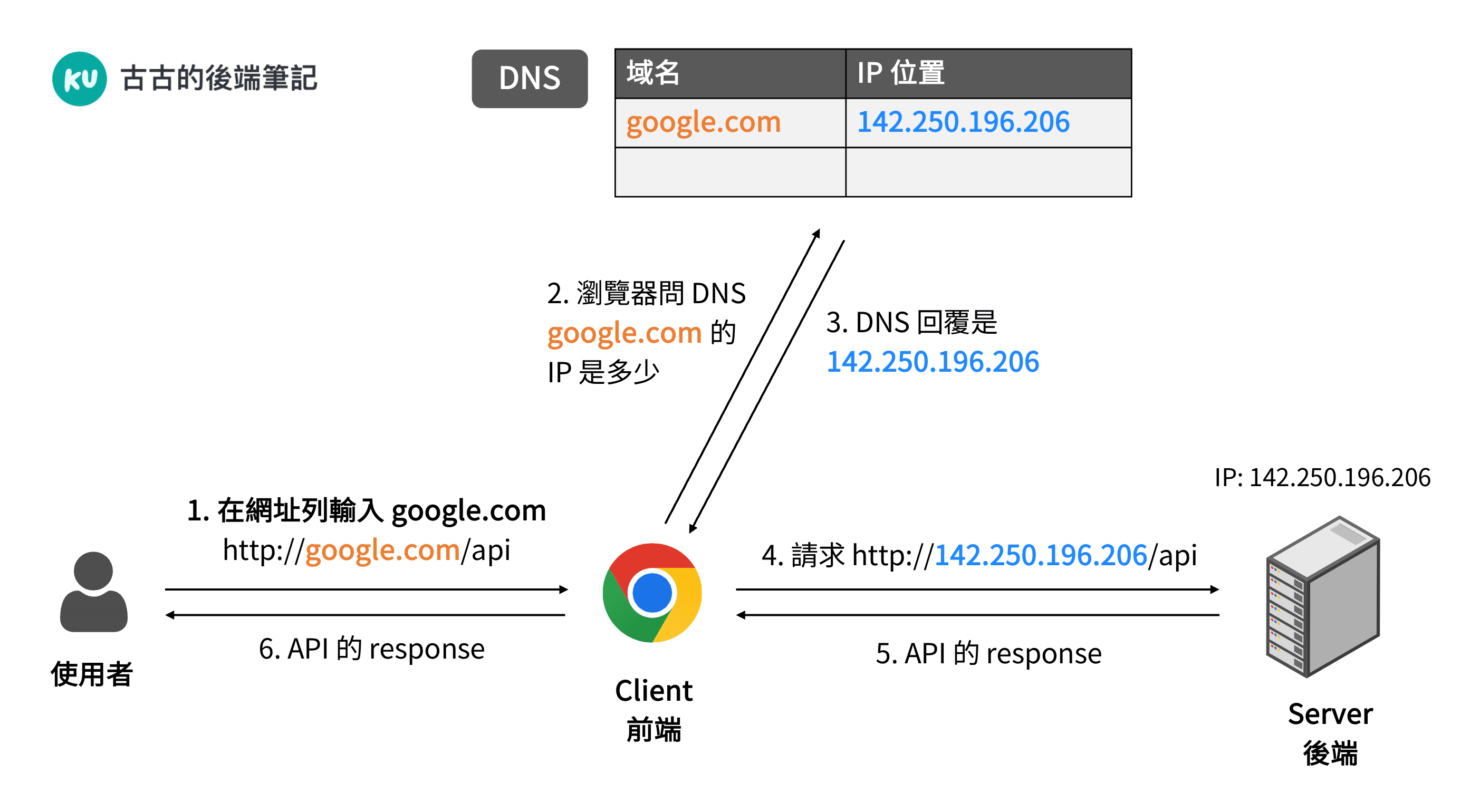
因此這時當使用者在瀏覽器中輸入 http://google.com/api 時,就會依序執行以下的步驟:
http://google.com/api 網址google.com 的 IP 位置是多少?」google.com 所對應的 IP 的值,因為 table 中有記錄(即是 142.250.196.206),所以 DNS 就會回覆瀏覽器:「google.com 的 IP 為 142.250.196.206」http://142.250.196.206/api,成功連線到後端 Server,因此就可以成功的去 call 後端的 api 了
所以在其實在這整個前後端的溝通中,DNS 所負責的任務就只是「查詢一下 google.com 這個域名的 IP 位置為何」而已,比想像中單純對吧!DNS 至始至終都只是在記錄「域名和 IP 之間的對應關係」而已,只要掌握好這個核心邏輯就可以了!!
補充:實際上
142.250.196.206其實就是 Google 在台灣的一組 IP 地址,如果在瀏覽器中輸入142.250.196.206的話,就會跳轉到 https://www.google.com/ 上,大家有興趣也可以玩一下~。
不過,雖然 DNS 所負責的任務就只是「查詢一下 google.com 這個域名的 IP 位置為何」而已,但是當這個域名數量變的很多很多很~~~多的時候,DNS 也逼不得已得進化一下,設計成更能符合當前量級需求的架構。
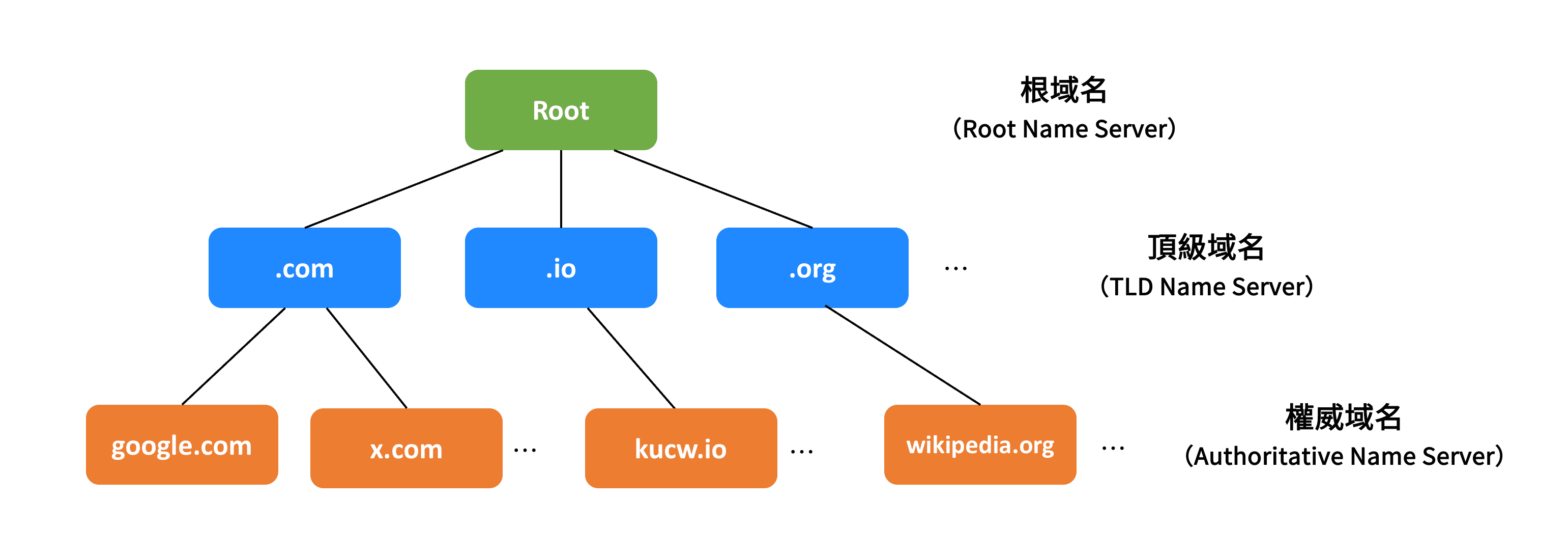
因此在現今的 DNS 架構中,不會僅使用一張 table 來記錄所有的 域名:IP 的對應關係,而是會分成:
這三層來依序將「域名」解析成「IP」。

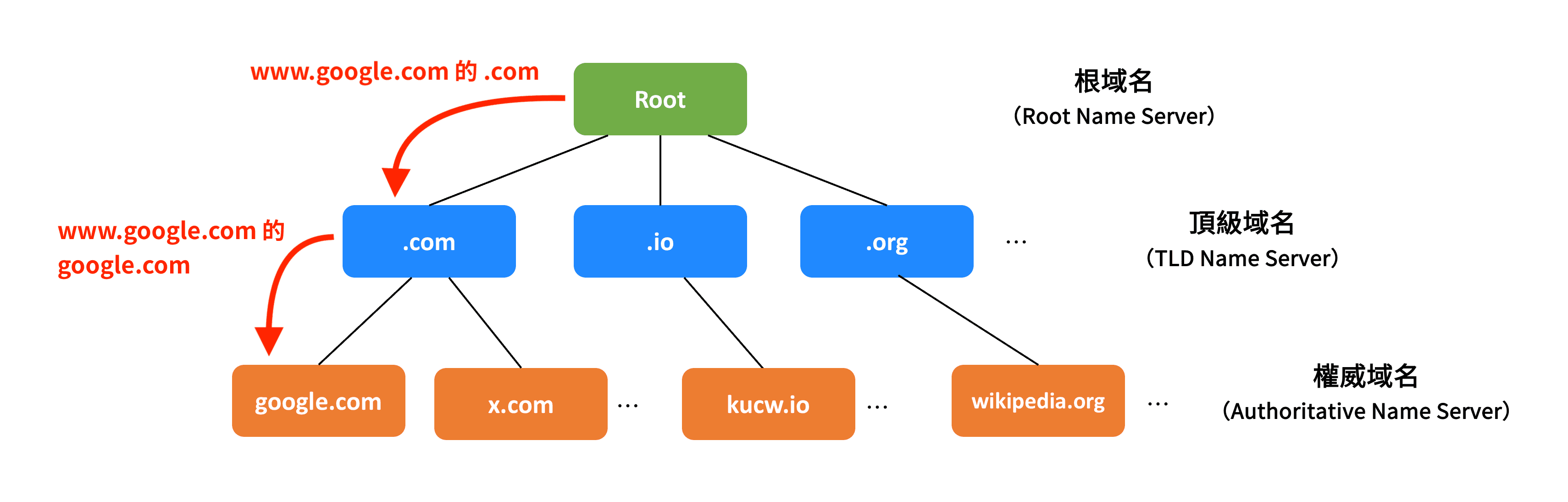
舉例來說,假設今天的域名是 www.googe.com,那 DNS 內部就會先拿著 www.google.com 去問 Root Server 這個該去找誰解析成 IP,Root Server 會先檢查這個域名的結尾(也就是 .com),因此就會叫 DNS 拿去找第二層的 .com TLD Name Server。
而當 DNS 去問第二層的 .com TLD Name Server www.googe.com 的 IP 為何時,第二層的 .com TLD Name Server 就會去解析主域名(也就是 google.com),然後叫 DNS 拿著去找第三層的 google.com Name server。
而當 DNS 終於抵達第三層的 google.com Name Server 時,DNS 就會一樣會問他 www.google.com 的 IP 為何,這時候第三層的 google.com Name Server 就會找出他的真實 IP 為何(也就是 142.250.196.206),然後將他回傳給 DNS。
到這裡為止,DNS 內部才是真正的找出 www.google.com 所對應的 IP 地址為 142.250.196.206,因此就可以將這個 IP 地址回傳給瀏覽器,讓瀏覽器去請求這個 IP 地址了!

不過即使 DNS 的內部架構變的稍微複雜一點,但是 DNS 實際上要做的事情仍舊是不變的!也就是「查詢一下 google.com 這個域名的 IP 位置為何」而已,因此如果覺得上面的 DNS 架構太複雜的話,暫時忘記他也是可以的,只要記得 DNS 的目的是「查詢域名的 IP 位置為何」就好,細節可以等真的要用到的時候再回來參考即可。
所以總結一下上面的介紹的話,所謂的 DNS,全稱是 Domain Name System,並且 DNS 的用途在於「查詢某個域名的 IP 位置為何」。
而在 DNS 的內部架構中,為了提升查詢的效率以及提高能同時乘載的查詢量,所以 DNS 內部會分成三層(Root、TLD、Authoritative),根據域名的結尾不同,去分配到不同的 DNS Server 上,盡可能的分散每一台 DNS Server 所需要負責的查詢數量,讓這些 DNS Server 能夠承載目前世界上所有人的 IP 查詢。
也因為 DNS 的用途在於「查詢某個域名的 IP 位置為何」,因此當使用者在瀏覽器中輸入某個 URL 時,實際上瀏覽器在背後就會偷偷先去詢問 DNS:「這個域名的 IP 為何?」,等到問到 IP 位置之後,瀏覽器才會實際去 call 該 IP 上所運行的後端服務,因此下次再有人問你「在瀏覽器中輸入 URL 會發生什麼事」時,你就可以大膽的回覆他「DNS 會先去…」的答案了!
補充:其實在瀏覽器拿到 Server 的 IP 位置之後,還會需要和 Server 建立 TCP/IP 的連線,等到建立完連線之後才能真正的 call API 取得數據,不過老實說 TCP/IP 的協議又更底層了,感覺只有網路通訊相關的工程師才需要了解這部分,如果大家有興趣的話可以再自行上網查詢相關介紹。
這篇文章我們介紹了 DNS 是什麼,並且也介紹了「在瀏覽器中輸入 URL 時」的運作流程,希望可以透過這篇文章,讓大家對 DNS 有更多的了解。
如果你對後端技術有興趣的話,也歡迎免費訂閱《古古的後端筆記》電子報,每週二為你送上一篇後端技術分享,那我們就下一篇文章見啦!
補充:我開設的 Spring Boot 零基礎入門、Spring Security 零基礎入門、GitHub 免費架站術 已在 Hahow 平台上架啦!輸入折扣碼「HH202601KU」即可享 83 折優惠 。