
By signing in, you agree to 古古的後端筆記's terms of service and privacy policy.
閱讀本文需要先了解 function_score 的相關知識,請看 ElasticSearch - function_score 簡介
很多變量都可以影響用戶對於酒店的選擇,像是用戶可能希望酒店離市中心近一點,但是如果價格足夠便宜,也願意為了省錢,妥協選擇一個更遠的住處
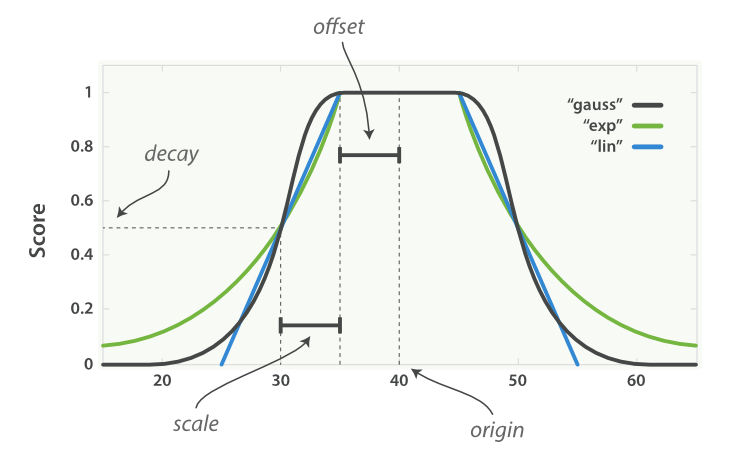
function_score 支持的衰減函數有三種,分別是 linear、exp 和 gauss

origin : 中心點,或是字段可能的最佳值,落在原點(origin)上的文檔評分 _score 為滿分 1.0,支持數值、時間 以及 “經緯度地理座標點”(最常用)的字段offset : 從 origin 為中心,為他設置一個偏移量 offset 覆蓋一個範圍,在此範圍內所有的評分 _score 也都是和 origin 一樣滿分 1.0scale : 衰減率,即是一個文檔從 origin 下落時,_score 改變的速度decay : 從 origin 衰減到 scale 所得的評分_score,默認為 0.5(一般不需要改變,這個參數使用默認的就好了)40-5 <= value <= 40+5 的文檔的評分 _score 都是滿分 1.0origin +/- (offset + scale) 處的評分是 decay 值,也就是在 30、50 的評分處是 0.5 分origin + offset + scale 或是 origin - offset - scale 的點上,得到的分數僅有 decay 分具體實例一
先準備數據和索引,在 ES 插入三筆數據,其中 language 是 keyword 類型,like 是 integer 類型(代表點贊量)
{ "language": "java", "like": 5 }
{ "language": "python", "like": 10 }
{ "language": "go", "like": 15 }
以 like = 15 為中心,使用 gauss 函數
GET mytest/doc/_search
{
"query": {
"function_score": {
"query": {
"match_all": {}
},
"functions": [
{
"gauss": {
"like": {
"origin": "15", //如果不設置offset,offset默認為0
"scale": "5",
"decay": "0.2"
}
}
}
]
}
}
}
"hits": [
{
"_score": 1,
"_source": { "language": "go", "like": 15 }
},
{
//因為改變了decay=0.2,所以當位於 origin-offset-scale=10 的位置時,分數為decay,就是0.2
"_score": 0.2,
"_source": { "language": "python", "like": 10 }
},
{
"_score": 0.0016,
"_source": { "language": "java", "like": 5 }
}
]
具體實例二
origin + offset 的值設為 100,origin 或 offset 是什麼樣的值都無所謂,只要能確保酒店價格在 100 元以上的酒店會衰減就好了GET mytest/doc/_search
{
"query": {
"function_score": {
"query": {
"match_all": {}
}
"functions": [
//第一個gauss加強函數,決定距離的衰減率
{
"gauss": {
"location": {
"origin": { //origin點設成市中心的經緯度座標
"lat": 51.5,
"lon": 0.12
},
"offset": "2km", //距離中心點2km以內都是滿分1.0,2km外開始衰減
"scale": "3km" //衰減率
}
}
},
//第二個gauss加強函數,決定價格的衰減率
//因為用戶對價格更敏感,所以給了這個gauss加強函數2倍的權重
{
"gauss": {
"price": {
"origin": "50",
"offset": "50",
"scale": "20"
}
},
"weight": 2
}
]
}
}
}